Showing
- Doc/fr/Soutenance/Soutenance.pdf 0 additions, 0 deletionsDoc/fr/Soutenance/Soutenance.pdf
- Doc/fr/Soutenance/Soutenance.tex 269 additions, 0 deletionsDoc/fr/Soutenance/Soutenance.tex
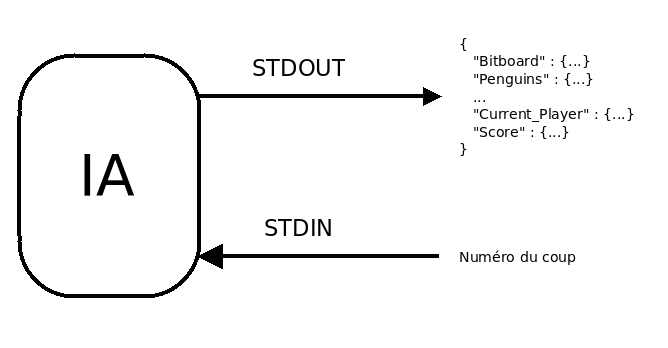
- Doc/fr/Soutenance/images/IA_GUI.png 0 additions, 0 deletionsDoc/fr/Soutenance/images/IA_GUI.png
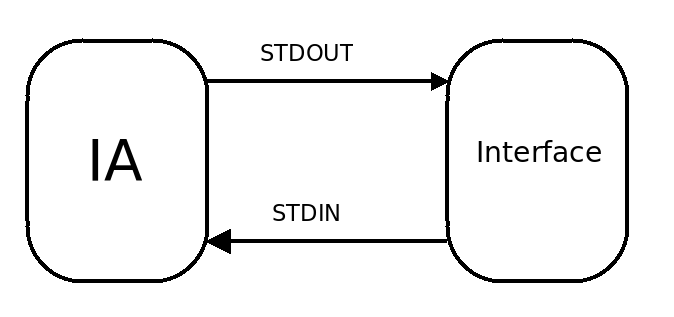
- Doc/fr/Soutenance/images/IA_comm.png 0 additions, 0 deletionsDoc/fr/Soutenance/images/IA_comm.png
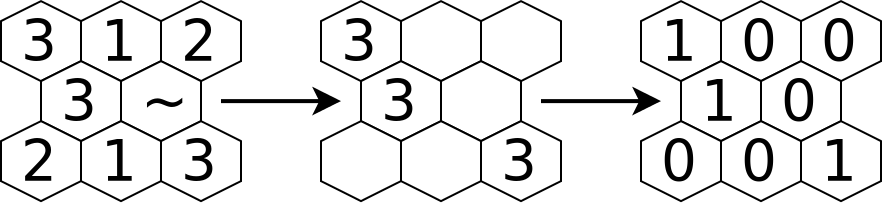
- Doc/fr/Soutenance/images/bitboard_creation.png 0 additions, 0 deletionsDoc/fr/Soutenance/images/bitboard_creation.png
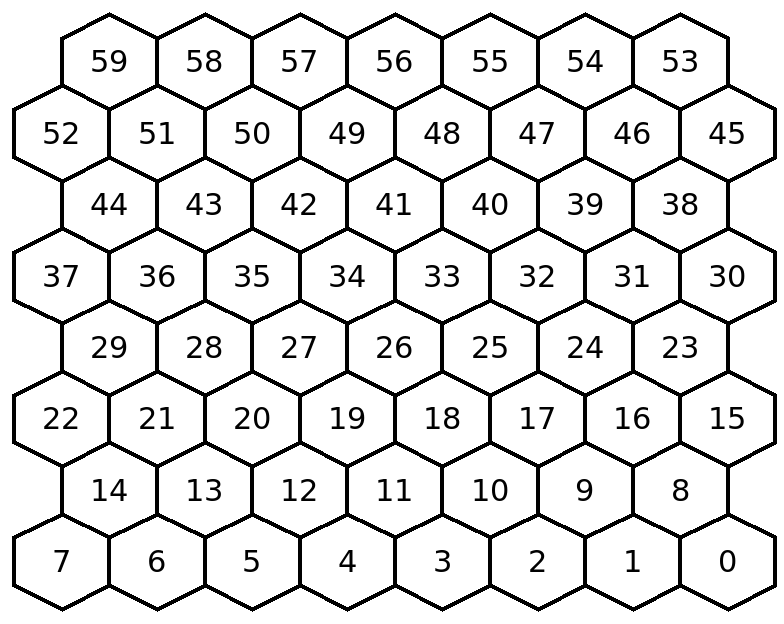
- Doc/fr/Soutenance/images/board.png 0 additions, 0 deletionsDoc/fr/Soutenance/images/board.png
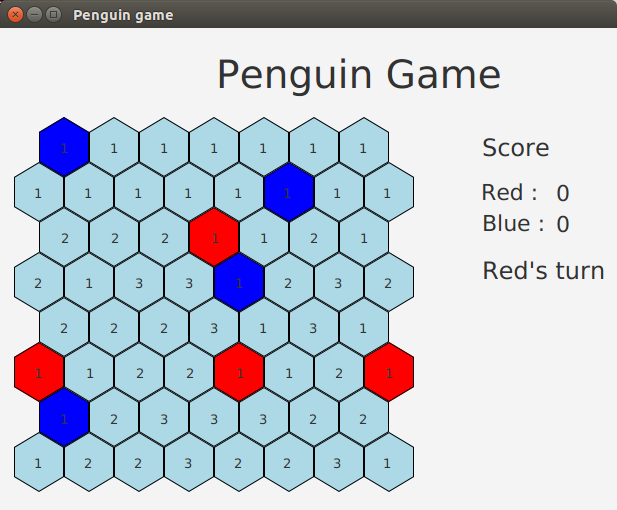
- Doc/fr/Soutenance/images/board_game.png 0 additions, 0 deletionsDoc/fr/Soutenance/images/board_game.png
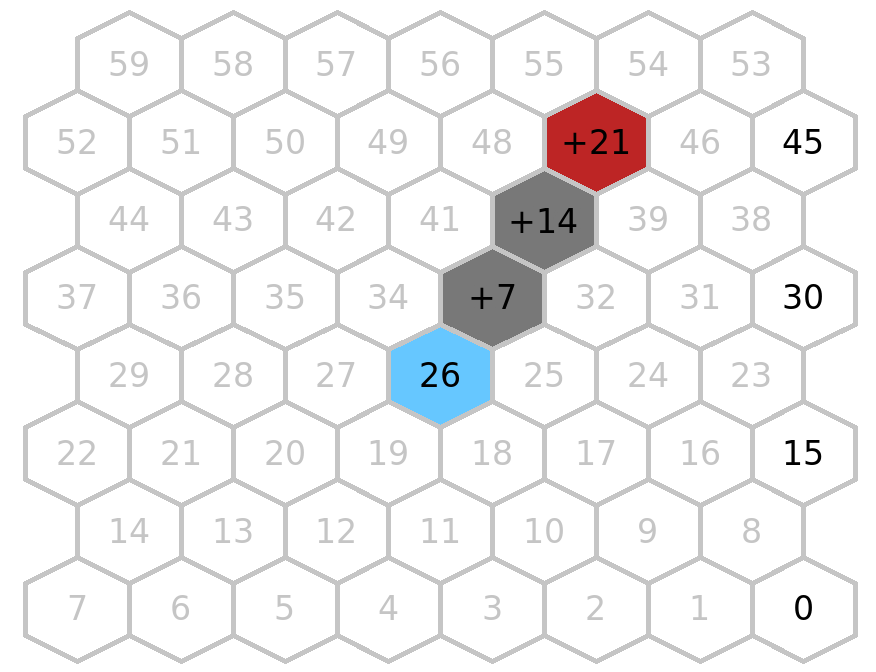
- Doc/fr/Soutenance/images/board_move.png 0 additions, 0 deletionsDoc/fr/Soutenance/images/board_move.png
- Doc/fr/Soutenance/images/boite_jeu.jpg 0 additions, 0 deletionsDoc/fr/Soutenance/images/boite_jeu.jpg
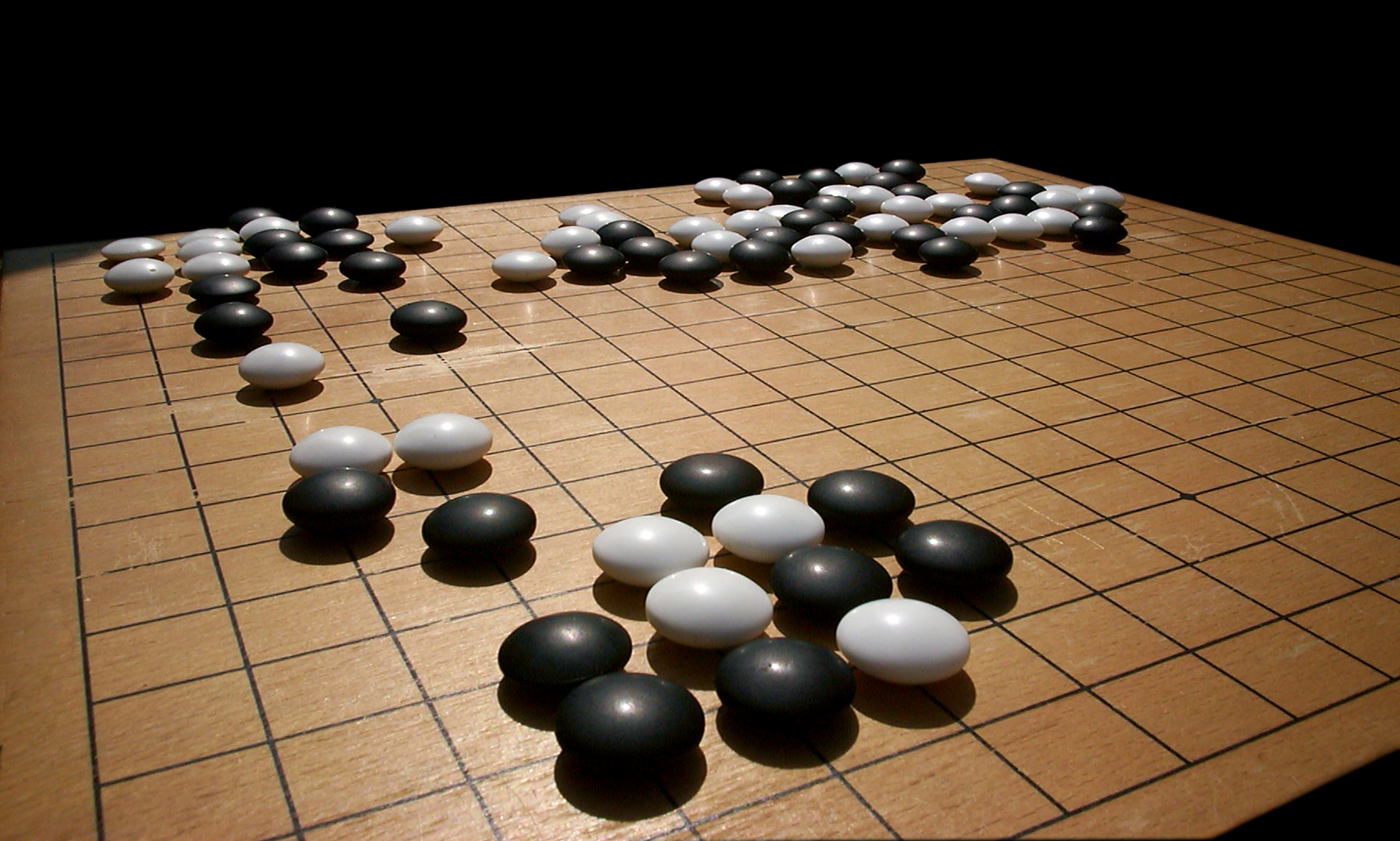
- Doc/fr/Soutenance/images/go_board.jpg 0 additions, 0 deletionsDoc/fr/Soutenance/images/go_board.jpg
- Doc/fr/Soutenance/images/insa.png 0 additions, 0 deletionsDoc/fr/Soutenance/images/insa.png
- Doc/fr/Soutenance/images/mcts.png 0 additions, 0 deletionsDoc/fr/Soutenance/images/mcts.png
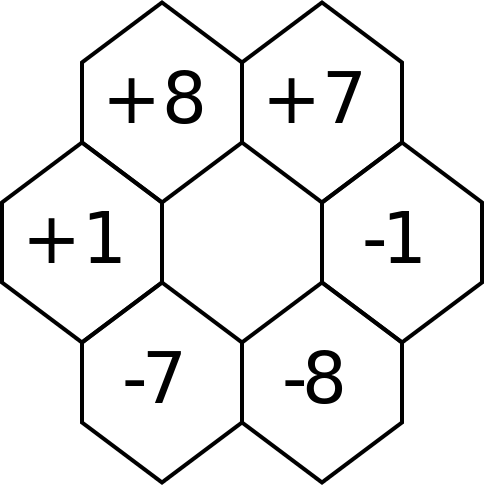
- Doc/fr/Soutenance/images/moves.png 0 additions, 0 deletionsDoc/fr/Soutenance/images/moves.png
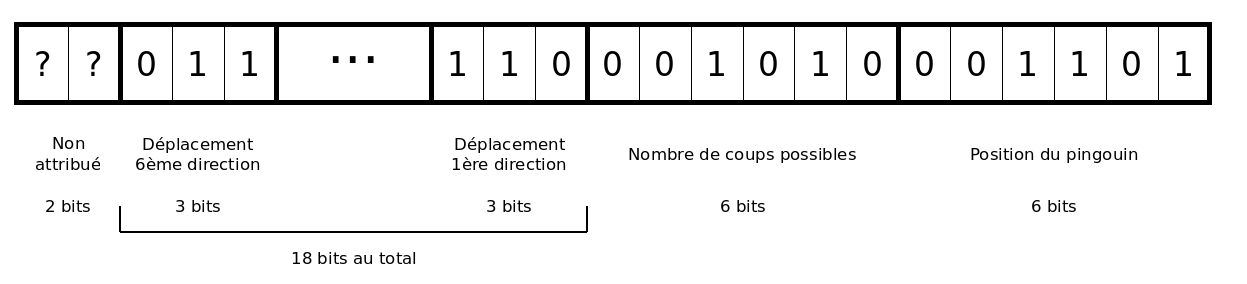
- Doc/fr/Soutenance/images/penguin_bitboard.png 0 additions, 0 deletionsDoc/fr/Soutenance/images/penguin_bitboard.png
- Doc/fr/Soutenance/images/pingual.jpg 0 additions, 0 deletionsDoc/fr/Soutenance/images/pingual.jpg
- Doc/fr/Soutenance/images/reflection.jpg 0 additions, 0 deletionsDoc/fr/Soutenance/images/reflection.jpg
- Doc/fr/Soutenance/images/tiles.jpg 0 additions, 0 deletionsDoc/fr/Soutenance/images/tiles.jpg
- GUI/SceneBuilder-8.1.1.jar 0 additions, 0 deletionsGUI/SceneBuilder-8.1.1.jar
- GUI/json-20160212.jar 0 additions, 0 deletionsGUI/json-20160212.jar
- GUI/src/controller/Controller.java 17 additions, 7 deletionsGUI/src/controller/Controller.java
Doc/fr/Soutenance/Soutenance.pdf
0 → 100644
File added
Doc/fr/Soutenance/Soutenance.tex
0 → 100644
Doc/fr/Soutenance/images/IA_GUI.png
0 → 100644
8.84 KiB
Doc/fr/Soutenance/images/IA_comm.png
0 → 100644
13.3 KiB
14.8 KiB
Doc/fr/Soutenance/images/board.png
0 → 100644
34.6 KiB
Doc/fr/Soutenance/images/board_game.png
0 → 100644
33.5 KiB
Doc/fr/Soutenance/images/board_move.png
0 → 100644
45.1 KiB
Doc/fr/Soutenance/images/boite_jeu.jpg
0 → 100644
165 KiB
Doc/fr/Soutenance/images/go_board.jpg
0 → 100644
1.13 MiB
Doc/fr/Soutenance/images/insa.png
0 → 100644
23 KiB
Doc/fr/Soutenance/images/moves.png
0 → 100644
11 KiB
15.3 KiB
Doc/fr/Soutenance/images/pingual.jpg
0 → 100644
188 KiB
Doc/fr/Soutenance/images/reflection.jpg
0 → 100644
2.25 MiB
Doc/fr/Soutenance/images/tiles.jpg
0 → 100644
595 KiB